Little Words, Big Emotions: How Microcopy Can Transform Your User Experience.
have you ever experienced annoyance after missing a field in an online form and receiving an impersonal error message? Or have you ever felt like a hero when you clicked a button and it said "Boom! You did it!" instead of just "Success"? These little moments might seem insignificant, but they can make a big difference in how you perceive a digital product.
What is Microcopy?
Microcopy is the small bits of text that you see on websites and apps, like error messages or button labels. These little words might not seem important, but they can have a big impact on how you feel when you're using a digital product.

The Importance of Prioritizing Microcopy in Design
Microcopy is crucial for guiding users through the interface: Microcopy, such as button labels, tooltips, and error messages, serves as a guide for users as they interact with the interface. Clear and concise microcopy help users understand what actions they can take and how to use the product or service.

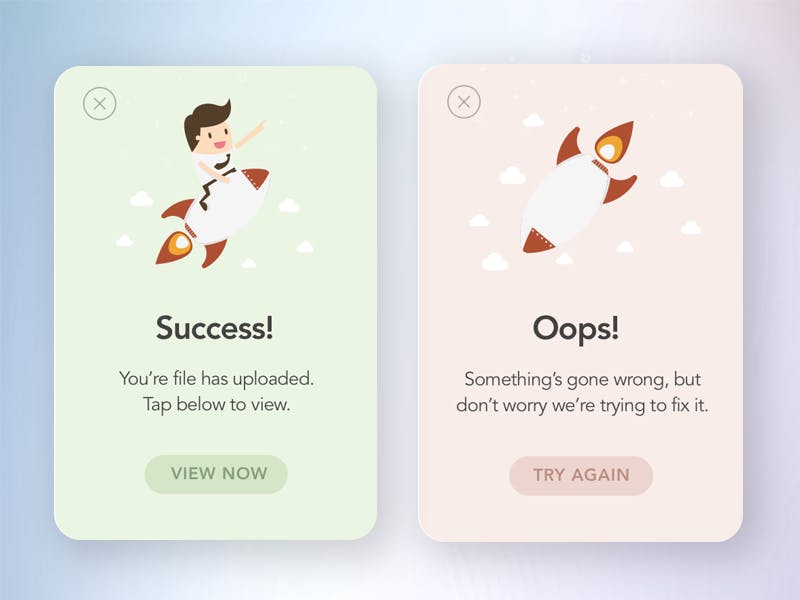
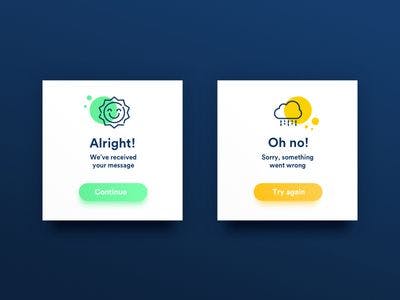
Microcopy impacts the user's emotional response: Microcopy can impact the user's emotional response to the product or service. Well-crafted microcopy can bring about positive emotions such as understanding, appreciation, and delight. In contrast, poorly written microcopy can cause negative emotions such as frustration, confusion, and anger.

Microcopy can affect user engagement and loyalty: The emotional response that microcopy elicits can impact user engagement and loyalty. Users who have a positive emotional response are more likely to engage with the product or service and return in the future. On the other hand, users who have a negative emotional response may stop engaging with the product and abandon the product or service altogether.

Microcopy can influence user perception of the brand: The tone and style of microcopy can shape the user's perception of the brand. Microcopy that is witty, charming, or helpful can create a positive association with the brand, while microcopy that is unprofessional or confusing can detract from the brand's image.

What Constitutes Good Microcopy
Conciseness: Microcopy should be brief and to the point, providing only the necessary information without unnecessary fluff.
Clarity: Microcopy should be easy to understand, using simple language and avoiding technical jargon or complex phrasing.
Empathy: Good microcopy should demonstrate empathy towards users, showing that their needs and concerns are understood and addressed.
Personality: Incorporating a human touch into the microcopy can help users feel like they are interacting with a person rather than a robot. Using a friendly tone or adding some humour can create a more engaging experience for the user.
Example of a Good Microcopy
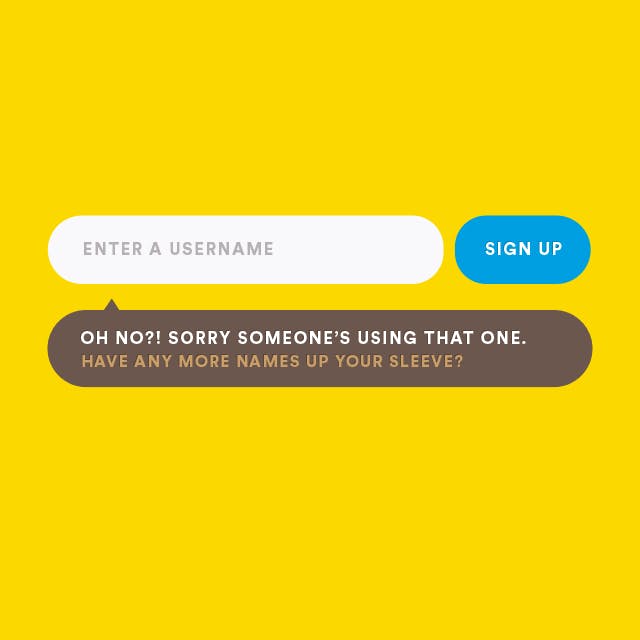
Let's picture this you're filling out an online form, and you forget to enter your email address. Suddenly, a boring error message pops up, and you can feel your frustration mounting. But what if the message was different? What if it read, "Oops! Would you mind filling in your email address?" Suddenly, you feel understood and appreciated like you're chatting with a friend rather than a computer.

It's not just error messages that can benefit from a little empathy and fun. Instead of a bland and demotivating "Submit" button, imagine clicking on a button that reads, "Let's do this!" Suddenly, you feel a surge of motivation, and completing the form feels less like a chore and more like a fun challenge.
Conclusion
These may seem like small details, but don't underestimate the power of microcopy. With the right words, you can transform a frustrating user experience into a delightful one. So, when you're designing your next website or app, give your microcopy the attention it deserves. Your users will thank you for it.